ASP.NET MVC’de classlar yardımıyla basitçe HtmlHelper’ları oluşturduğumuzu biliyoruz fakat cshtml uzantılı doyalarınızda sayfaya özel helper’lar oluşturma için yapmanız gereken çok basit makale devamındaki örnek kodlar ile ne demek istediğimiz anyalacaksınız.
ASP.NET MVC ile cshtml Dosyasında Helper Oluşturma ve Kullanma
Örnek 1
İlk örneğimizde Kisalt adındaki metodumuza geçeceğimiz iki parametre ile string değerin ne kadarlık kısmının gösterileceğini ayarlayabiliyor olacağız eğer belirttiğimiz uzunluk değerinden büyük ise kisaltip sonuna 3 nokta ekleyecektir değil ise olduğu gibi geri yazdıracaktır.
Örnek helper kodu ve kullanımı
1 2 3 4 5 6 | @helper Kisalt(string text, int length){ @String.Format("{0}{1}", text.Substring(0, text.Length > length ? length : text.Length), text.Length > length ? "..." : ""); } <div> @Kisalt("Tincidunt integer eu augue augue nunc elit dolor, luctus placerat scelerisque euismod, iaculis eu lacus nunc mi elit, vehicula ut laoreet ac, aliquam sit amet justo nunc tempor, metus vel.", 50) </div> |
Üstteki helper ile özellikle haber ve blog sitelerinizde metinlerin sadece belli bir kısmın gözükmesini sağlamak için kullanırız bazen kötü yöntemlerden biri olan her sayfaya aynı metodu server side yada javascript tarafında tanımlayarak ilgili metodu kullanırız yada global bir javascript fonksiyonu ilede bu işi yapabiliriz bir diğer yöntem ise C# extension metodlar yardımı ile bu yöntemi kullanabiliriz bu saydığım yöntemler üstteki örnek için evet doğrudur diyebiliriz fakat @helper metodlarımızda eğer html kodlar dönmemiz gerekirse bu durumda diğer saydığım yöntemlerden ilkel yöntem olan html kodlarını string birleştirme işlemine tabi tutup cshtml dosyanızda Html.Raw() gibi bir parser kullanmanız gerekecek bunuda sürekli sürekli her yerde yapmak sıkıcı olabilir ve kod okunabilirliği ve performans konusunda kötü sonuçlar elde edilmesine sebep olunabilir.
Fiyat bilgisi gösteren bir helper’ımız olsun ve bu helper eğer fiyat 0 ise kırmızı renkte ÜCRETSİZ yazan bir span elementi dönmesini sağlayalım eğer 0’dan büyük ise o zaman para formatında span etiketi içerisinde dönderilmesini sağlayalım.
1 2 3 4 5 6 7 | @helper DisplayPrice(decimal price) { if (price == 0) { <span style="color: red">ÜCRETSİZ</span> } else { @String.Format("{0:C2}", price) } } |
Peki bu helper metodunun kullanımı nasıl olacak hemen ona bakalım.
1 2 3 | <div> @DisplayPrice(15.99) </div> |
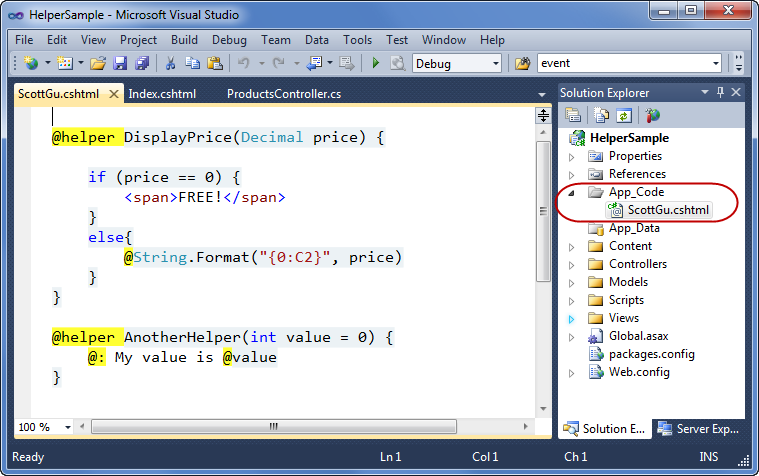
Birçok sayfada kullanacağınız metod’lar için her sayfaya ilgili tanımı yapmak kod karşamasına sebep olacaktır peki 1 yerden tanımlayıp nasıl heryerde kullanabiliriz birazda buna gözgezdirelim. App_Code klasörü altında cshtml içerisinde tanımladığımız helper’lar proje genelinde rahatlıkla kullanılabilmektedir.

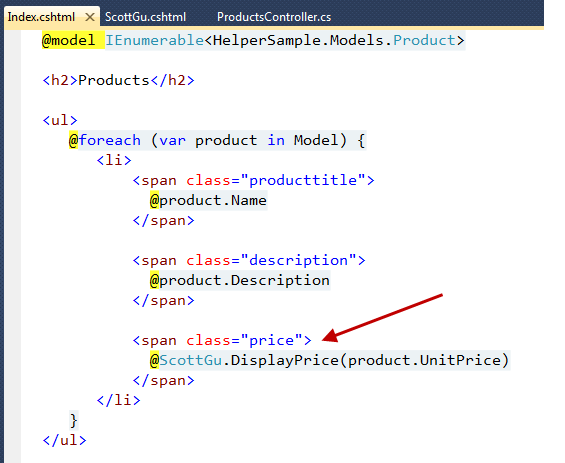
Hemen App_Code altında cshtml içerisinde tanımladığımız bu metod’un nasıl kullanıabildiğine bakalım.

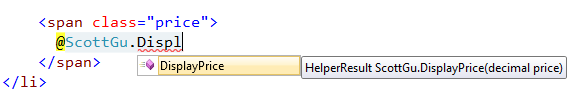
Altta görüleceği üzere global olarak tanımlandığınız uygulama seviyesinde bize istediğimiz cshtml içerisinde global olarak kullanma olanağı sağlıyor ve intellisence sorunsuz çalışıyor.

Daha detaylı bilgi için tıklayınız.






Süpersin