jQuery masonry eklentisi yardımıyla paylaşımlarınızı çok görsel biçimde sunabilirsiniz ziyaretçilerinize, eklentiye parametre olarak geçtiğiniz paylaşımlarınızı yan yana ve devamında alttan devam edecek şekilde boşluklarıda doldurabilen bir tasarım oluşturmaktadır.
jQuery Masonry Eklentisi ile Etkileyici Tasarımlar Oluşturmak
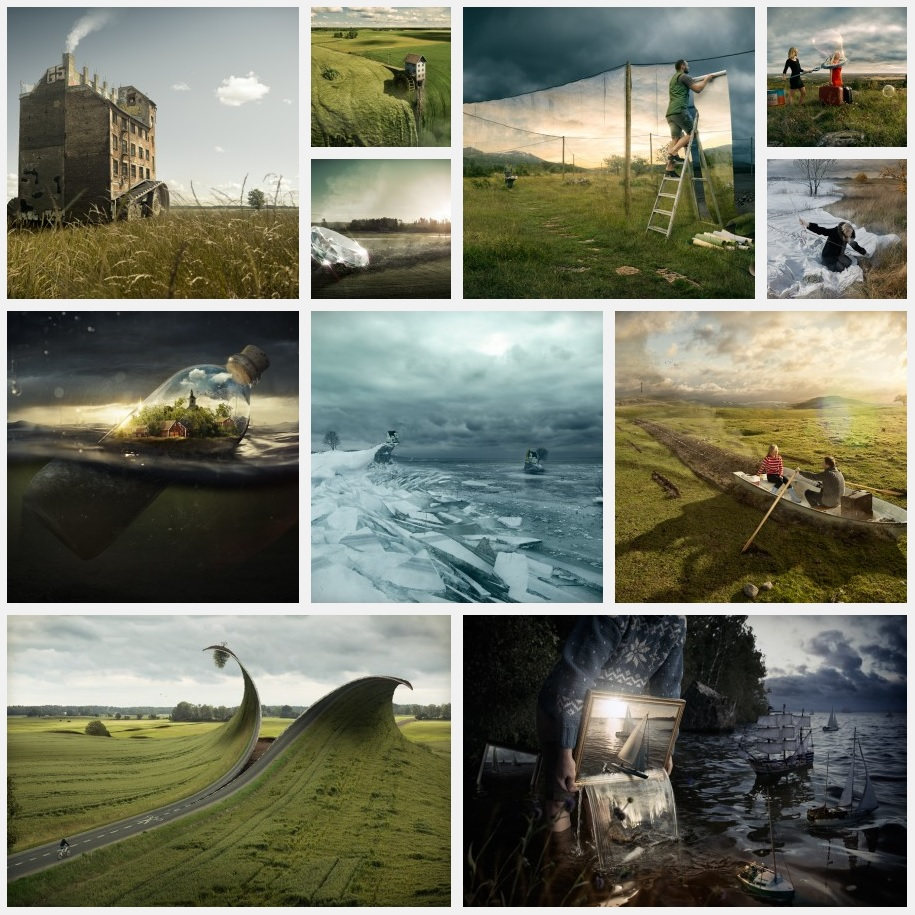
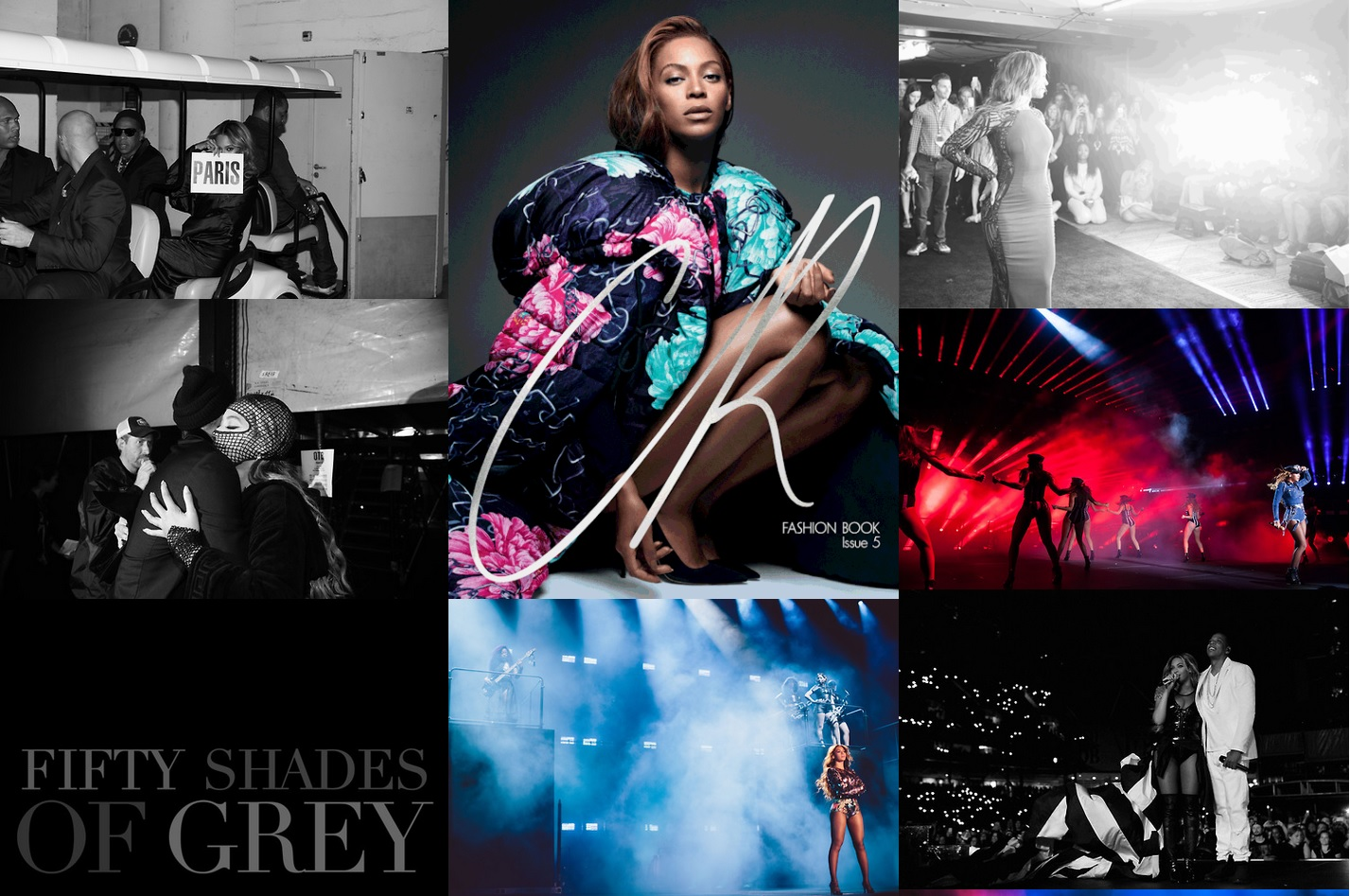
Masonry eklentisi ile oluşturulmuş bazı tasarımlar;


Alttaki gibi bir HTML içeriğimizin olduğunu varsayıyorum.
HTML
1 2 3 4 5 6 | <div id="container"> <div class="item">...</div> <div class="item w2">...</div> <div class="item">...</div> ... </div> |
Masonry eklentisini kullanabilmek için alttaki gibi script etiketini tanımlayınız.
1 | <script src="/path/to/masonry.pkgd.min.js"></script> |
Html kısmında tanımladığımız item ve w2 css sınıfları için tanımlamaları css kodları aşağıda yer almaktadır.
1 2 | .item { width: 25%; } .item.w2 { width: 50%; } |
Şimdi 3 farklı şekilde masonry eklentisinin nasıl çalıştırıldığını görelim.
Javascript
1 2 3 4 5 6 | var container = document.querySelector('#container'); var msnry = new Masonry( container, { // ayarlar columnWidth: 200, itemSelector: '.item' }); |
Üstteki kodda querySelector ile container id’sine sahip elementi container nesnesine aktarıyoruz ardından bu nesneyi örneğini aldığınız Masonry sınıfına parametre olarak geçiyoruz ayarlar kısmında 2 satır görüyorsunuz ilki columnWidth özelliği ile paylaşımlarınızı kaç piksellik kolonlara bölmek istediğinizi belirtiyorusunuz itemSelector ile paylaşımlarınızın bulunduğu sınıfı parametre olarak geçiyorsunuz örnek olarak üstte html kısmındada sizlerle paylaştım örnek kod bloğunda container id’li div içerisinde 3 div bulunuyor o 3 divinde item adında bir sınıfının olduğunu görürsünüz işte buradaki parametreye bu sınıfı belirtiyoruz.
Javascript ile tek element ile tanımlamayı aşağıdaki gibide yapabilirsiniz
Javascript
1 2 3 | var msnry = new Masonry( '#container', { // ayarlar }); |
HTML ile tanımlama işlemini ise aşağıdaki şekilde gerçekleştirebilirsiniz.
HTML
1 2 | <div id="container" class="js-masonry" data-masonry-options='{ "columnWidth": 200, "itemSelector": ".item" }'> |
Üstteki html ile masonry eklentisini kullanımına ait kodda dikkat etmeniz gereken bazı durumlar var container id’li div elementine js-masonry adlı sınıfı ekleyin ardından data-masonry-options adlı data attribute’ünü ekleyin ve değer olarak json formatında options’ları geçebilirsiniz.
Son olarak jquery ile masonry eklentisi tanımlama kodunu görelim
1 2 3 4 5 6 | var $container = $('#container'); // tanımlama $container.masonry({ columnWidth: 200, itemSelector: '.item' }); |
Masonry eklentisi jQuery olmadan’da çalışabilmektedir yukarıdaki gibi jQuery seçicisi kullansanız dahi jQuery kütüphanesine ihtiyacınız yoktur ama kendi ihtiyacınız için jQuery kullanıyorsanız jQuery kütüphanesi ilede aynı kodla sorunsuz çalışın.