Javascript fetch api, Javascript dünyası her geçen gün dahada büyüyor ve özellikleri beni günden güne kendisine daha çekip aşık ediyor diyebilirim bu yeni özelliklerden biri ile artık $.ajax yerine sıklıkla görmeye başlayacağımız fonksiyonlardan biri olan fetch fonksiyonunu derinlemesine incelemeye çalışacağız.

Baştan belirtelim fetch özelliği bütün tarayıcılar tarafından desteklenmemektedir. mozilla.org’dan belirtilen uyarıda halen deneysel bir süreçde olduğu belirtiliyor hangi tarayıcının minimum kaç versiyonda olması gerekiyor bunlara tarayıcı desteği kısmından bakabilirsiniz ama yine de kullanmak istiyorsanız, o zaman tam olarak tüm tarayıcılarda stabil hale gelene kadar fetch ile beraber fetch polyfill kullanabilirsiniz.
Şimdide fetch’in işleyişinin nasıl olduğuna gözatalım ve örnek kodlar ile ilerleyelim.
fetch Promise tabanlı olduğu için async bir yapıdır. fetch yapısından önce ajax onun öncesinde ise XMLHttpRequest ile http isteklerimizi gerçekleştiriyorduk. Şimdi sırasıyla en eski yöntemlerden olan XMLHttpRequest sonrasında Ajax ve fetch yöntemlerini basit bir istek ile nasıl gerçekleştirebileceğimizi göreceğiz.
XMLHttpRequest
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | // request nesnesini oluşturmak bile büyük karmaşa if (window.XMLHttpRequest) { // Mozilla, Safari, ... request = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE try { request = new ActiveXObject('Msxml2.XMLHTTP'); } catch (e) { try { request = new ActiveXObject('Microsoft.XMLHTTP'); } catch (e) {} } } // Open, send. request.open('GET', 'https://jsonplaceholder.typicode.com/posts/1', true); request.onreadystatechange = function () { //readyState == 4 yani tamamlandı ise ve status 200 yani başarılı ise o zaman cevabın olumlu //döndüğünü anlayıp responseText özelliğinden beklediğimiz cevabı alıyoruz. if (this.readyState == 4 && this.status == 200) { var post = JSON.parse(this.responseText); //post değerleri ile ilgili işlemler burada yapılabilir. } } request.send(null); |
Ajax
1 2 3 | $.get("https://jsonplaceholder.typicode.com/posts/1", function (post) { //post değerleri ile ilgili işlemler burada yapılabilir. }) |
Javascript Fetch Api
1 2 3 4 5 6 7 | fetch("https://jsonplaceholder.typicode.com/posts/1").then(function (response) { response.json().then(function (post) { //post değerleri ile ilgili işlemler burada yapılabilir. }) }).catch(function (err) { //hata olma durumunda catch fonksiyonu çalışacaktır. }) |
Gördüğünüz gibi herhangi bir javascript kütüphanesi kullanmadan yeni fetch adlı http isteklerimizi karşılayacağımız yöntemden sonra ciddi anlamda XMLHttpRequest‘e elveda deme vakti gelmiştir. Karmaşık XMLHttpRequest aksine fetch‘in Promise altyapısını kullanması dolayısıyla çok temiz ve basit bir yapısı bulunmaktadır. fetch‘i tam olarak anlayabilmek için öncelikle Promise konusuna göz atmanızı öneririm.
Makalenin bundan sonraki kısımlarında fetch kullanımı üzerinde durulacaktır ama bazı kısımlarda karşılaştırma yapmak için XMLHttpRequest ya da Ajax yöntemlerine atıfta bulunabiliriz.
Fetch fonksiyonu ile yaptığımız istekler sonucunda Stream türünde bir response nesnesi dönecektir. Eğer response’umuz text ise .text() fonksiyonunu kullanarak text sonucunu elde edebilirsiniz ya da response’un json olduğunu biliyorsanız .json() fonksiyonunu kullanarak json objesini elde edebilirsiniz .text() ve .json() fonksiyonları Promise altyapısı ile async olarak çalışan fonksiyonlardır.
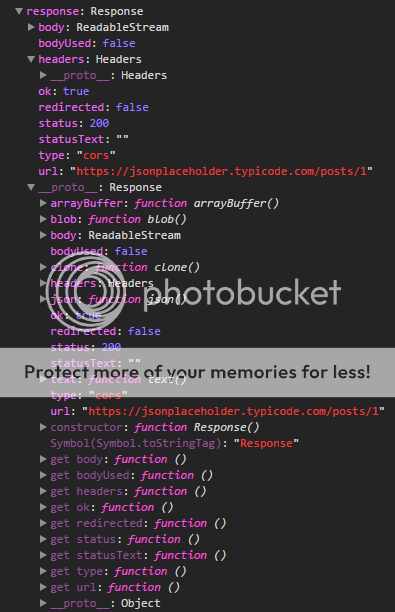
Şimdi üstteki fetch fonksiyonu ile yaptığımız istek sonucunda response nesnesinin içeriğini görelim.

Üstteki görselde .json() ve .text() fonksiyonlarının Reponse adlı bir nesneden miras olarak geldiğini görüyoruz. Bizim ihtiyacımız olan cevap ise Response nesnesi altındaki body özelliğinde yer almaktadır. body nesnesininde ReadableStream türünde bir Stream nesnesi olduğunu görüyoruz. Bu Stream nesnesinden istediğimiz json, text ya da blob sonuçlarını elde etmek için yine aynı isimde yer alan Promise altyapısını kullanan async fonksiyonlarını çalıştırarak istediğimiz sonucu elde edebiliyoruz.
Response Meta Verileri
Header’daki meta’ları almak çok basit response header.get fonksiyonu yardımı ile header’lara erişebiliyoruz.
1 2 3 4 5 6 7 8 9 | fetch('https://jsonplaceholder.typicode.com/posts/1').then(function(response) { console.log(response.headers.get('Content-Type')); console.log(response.headers.get('Date')); console.log(response.status); console.log(response.statusText); console.log(response.type); console.log(response.url); }); |
Şimdi fetch’de promise işlemlerini nasıl yönettiğimize bakalım.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function status(response) { if (response.status == 200) { return Promise.resolve(response) } else { return Promise.reject(new Error(response.statusText)) } } function json(response) { return response.json() } fetch('https://jsonplaceholder.typicode.com/posts/1') .then(status) .then(json) .then(function (data) { console.log('Request succeeded with JSON response', data); }).catch(function (error) { console.log('Request failed', error); }); |
Üstte yer alan işlemleri adım adım anlatalım;
- fetch fonksiyonuna istekte bulunduğumuz adresi girdik ve fetch fonksiyonunun Promise altyapısını kullandığını söylemiştik bundan dolayı async işlem sonucunda yakalama işlemini then fonksiyonunda yapıyoruz.
- İlk then fonksiyonuna lokal fonksiyonumuz olan status adlı fonksiyonumuzu veriyoruz ve sonuç döndüğünde status fonksiyonu içerisine düşüyor. Biz de status fonksiyonu içerisinde yer alan if bloğunda status‘un 200’e eşit olup olmadığını kontrol ediyoruz. Eğer koşul sağlanırsa başarılı bir işlem olduğunu belirtmek ve bir sonraki then fonksiyonuna düşebilmesi için Promise.resolve adlı fonksiyonu kullanıyoruz. Koşullar sağlanmaz ise o zaman Promise.reject fonksiyonu kullanılarak catch fonksiyonuna düşmesini sağlıyoruz.
- catch fonksiyonuna hatanın ne olduğunu response.statusText‘indeki mesajı gönderiyoruz ve catch‘de bu hatayı console‘a basıyoruz.
- if koşullarının başarılı olduğu kısma geri dönersek bir sonraki then’e düşmesi için Promise.resolve adlı fonksiyonu çalıştırdığımızı belirtmiştik. Bir sonraki then fonksiyonunda ise json adlı fonksiyonumuzu verdiğimizi görüyoruz. Bu fonksiyon içerisinde response nesnesinin json nesnesine dönüştürülmesi sağlanıyor. Bu dönüştürme işlemi de bir Promise işlemi olduğu için geriye Promise nesnesi dönmektedir. Eğer işlem başarılı ise bir sonraki then fonksiyonuna atadığımız anonymous function tetiklenecektir ve data parametresindeki json nesnemize erişip istediğimiz işlemi yapabileceğiz.
Post İşlemi
Şimdiye kadarki örneklerimizde herhangi bir http method türü belirtmediğimiz için varsayılan olarak GET istekleri yapılıyordu fakat eğer POST metodu ile istek yapmak istersek ne gibi işlemler yapmamız gerekiyor bunun üzerine bir kod örneğimize gözatalım.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | function json(response) { return response.json() } fetch('https://jsonplaceholder.typicode.com/posts', { method: 'post', headers: { "Content-type": "application/json; charset=UTF-8" }, body: { "userId": 1, "title": "title test", "body": "body test" } }) .then(json) .then(function (data) { console.log('Request succeeded with JSON response', data); }) .catch(function (error) { console.log('Request failed', error); }); |
Üstteki koda baktığınızda şimdiye kadarki fetch örneklerimizden farklı olarak fetch fonksiyonunun 2.parametresine ayarlarımızı giriyoruz. Örnek olarak method’un post olduğunu belirtiyoruz header’da gönderdiğimiz verinin mime/type’i ve charset’ini belirliyoruz body’de ise post ettiğimiz json objesi yer alıyor. Diğer süreçleri bir önceki örnekte anlattığım için bu kısımlara değinmeyeceğim. Ayarlar kısmında
Javascript Fetch Api Tarayıcı Desteği
| API | [fa class=”fa-chrome fa-2x”] | [fa class=”fa-edge fa-2x”] | [fa class=”fa-firefox fa-2x”] | [fa class=”fa-safari fa-2x”] | [fa class=”fa-opera fa-2x”] |
| Fetch | 42.0 | 14.0 | 52.0 | 10.1 | 44.0 |
Eğer tarayıcınız javascript fetch api özelliğini desteklemiyor ise o zaman fetch polyfill javascript kütüphanesini projenize dahil ederek tarayıcınıza fetch özelliğini kazandırabilirsiniz. fetch polyfill’i kullanarak IE’da sadece 10 ve üstü sürümleri destekleyebilirsiniz diğer popüler tarayıcılarda ise kendilerini sürekli güncellediğinden zaten sorun yaşamayacaksınızdır fakat olurda desteklemez ise fetch polyfill ile bu özelliği kazandırabilirsiniz.
Sonuç
Javascript fetch api’yi şimdiden kullanmaya başlayınız. Hazır tüm popüler tarayıcılar tarafından destekleniyorken başlamalısınız ama eski versiyon tarayıcılar konusunda çekingenliğiniz var ise o zaman Tarayıcı Desteği kısmındaki polyfill çözümünü kullanınız.
Javascript Fetch Api Benzeri İçerikler
- Javascript Pipeline Operator Nedir, Nasıl Kullanılır?
- Javascript Random Sayı Üretme – Rastgele
- Javascript random string – rastgele kelime üretme
- Javascript Switch Case Nedir, Örnekli Nasıl Kullanılır?





4 yıl geçmiş ben nodejs öğreniyorum ve bu makalenin bana promise’ın tam olarak mantığını anlamam da yardımcı, allah razı olsun valla ne diyeyim.
Teşekkür ederim.
XmlHttpRequest yada jQuery Ajax yerine doğal ve promise destekli bir özelliğin gelmesi çok iyi oldu, paylaşım için teşekkürler.
response nesnesi içerisindeki özel bir alanın değerini null mı diye sorgulamam gereken bir projem var bunu nasıl yaparım farklı sayfalara bu veriyi nasıl aktarırım fetch konusunda pek bir kaynak yok
Açıkçası yapmak istediğiniz tam olarak anlamadım çünkü fetch http request’ler oluşturabileceğiniz bir javascript özelliğidir o yüzden bir nesnedeki değerin sorgulanması için kullanılabilecek bir özellik değildir. Yapmak istediğiniz şeyi örnek ile yada daha açıklayıcı biçimde anlatabilirseniz daha iyi yardımcı olabileceğimi düşünüyorum.
Makale çok güzel ve açıklayıcı tebrik ederim.
Teşekkür ederim görüşünüz için.
Makale için teşekkürler. Şuanda bu konu üzerindeyim ve pekistirmeme yardimcı oldu.
Rica ederim. Yardımcı olduysa ne mutlu.