React Native Paketleri, Cordova, Xamarin sonrası mobil maceram hız kesmeden react-native ile devam ediyor aslında bu makale react-native’e ilk girdiğim zamanlarda oluşturuldu yani neredeyse 1 yıl önce fakat tecrübe edindiğim paketler bir makaleyi dolduracak seviyede olduğunu görünce artık yayınlamaya karar verdim. Bu makalede react-native projelerinizde kullanabileceğiniz sizin yükünüzü epey hafifletecek olan birbirinden kaliteli paketleri tek bir makale altında bulabileceksiniz.
📦 React Native Paketleri

Baştan belirteyim burada listelenen paketler diğer makalelerimin tümünde olduğu gibi deneyimlerim sonucunda beğenip paylaşmaya değer bulduğum paketlerdir o yüzden oradan buradan görüp bunuda listeme ekleyeyim dediğim bir paket yoktur o yüzden sürekli yeni paket kullanımı sonrası eğer memnun olduğum yeni bir paket olursa makaleyi sürekli bu listeyi güncel tutacağım.
🎫 Reklam
react-native-admob
⚠ Tür Kontrolü & Linting
ESLint
Linting araçları kodlama yaparken size belli kurallar dahilinde kod yazmanız için yardımcı olur sürekli sizi daha anlaşılır, temiz ve performanslı olması için yönlendirmelerde bulunur. Bu böyle değil şöyle olacak diye öneride bulunur özellikle Visual Studio Code ile birleşince tadından yenmiyor kullanmanızı şiddetle tavsiye ederim.
https://eslint.org/
🔌 Ağ
Axios
React-native projelerinde fetch kullanıyorum fakat react projelerinde fetch yerine axios kullanıyorum nedeni ise fetch birçok tarayıcı sürümü tarafından desteklenmediğinden sıkıntı çıkarabiliyor o yüzden bir süre daha ekstra http request kütüphaneleri ile devam edebilirsiniz. Dilerseniz react-native’de de kullanabilirsiniz.
https://github.com/axios/axios
🗒 Modal & Popup
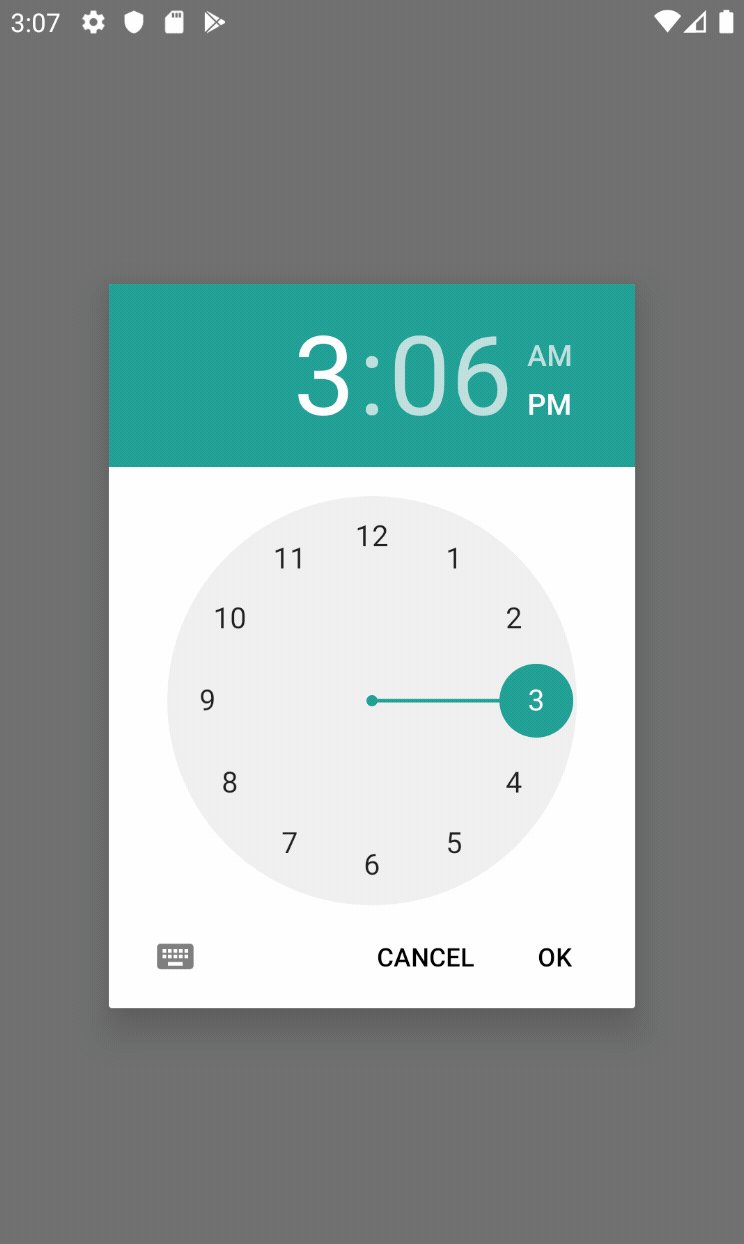
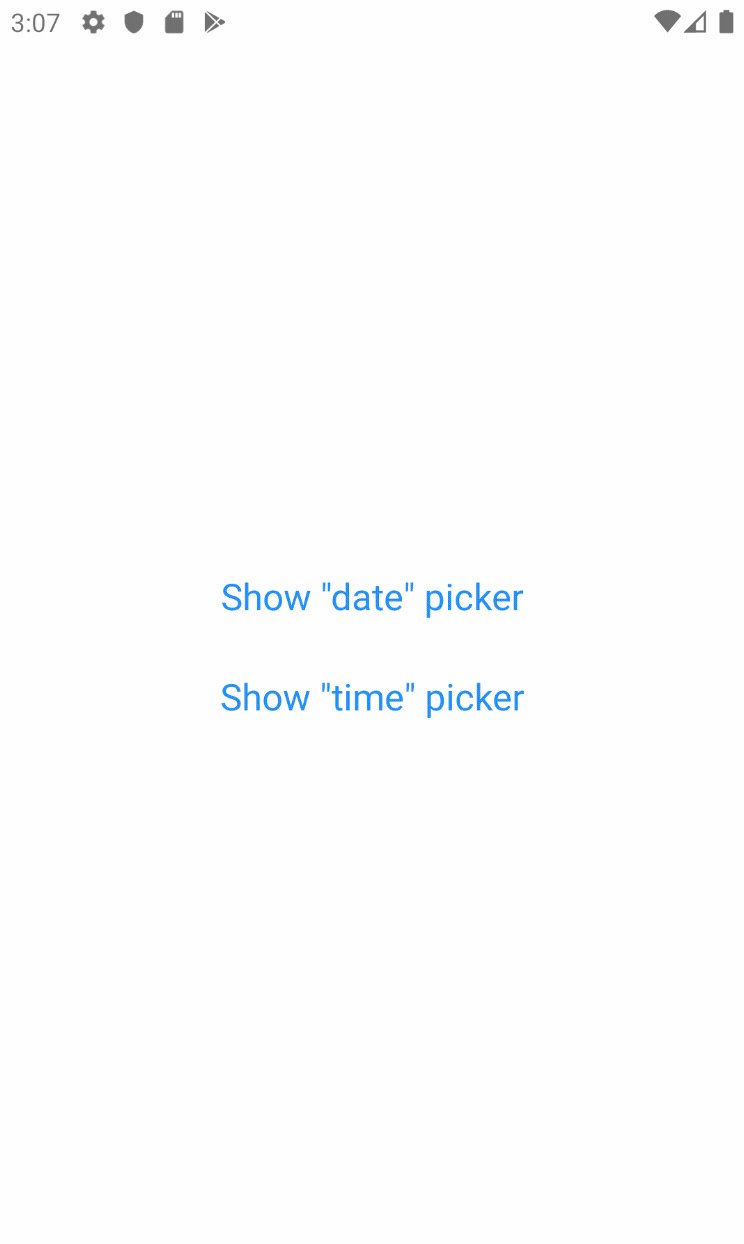
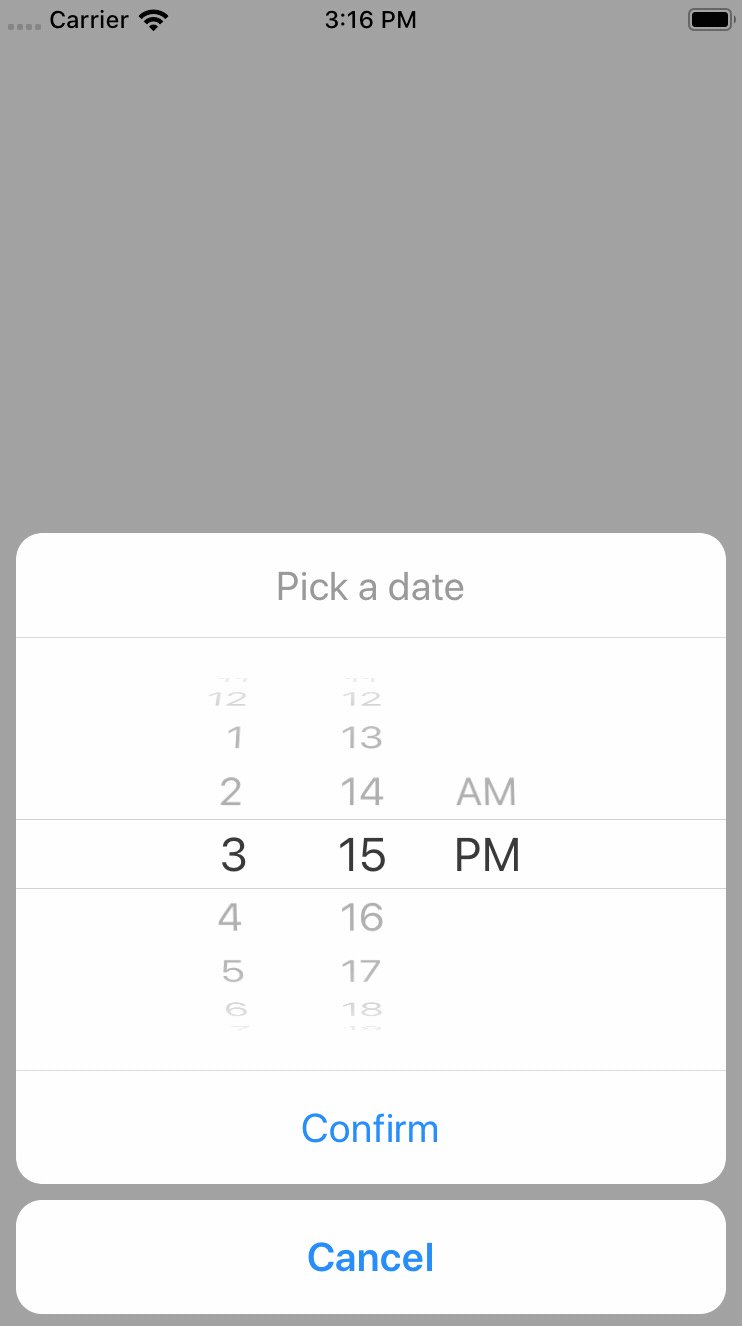
react-native-dialog
 |  |
 |  |
Alert.prompt fonksiyonunun sadece iOS platformuna özel çalışması mağlesef Android tarafı içinde alternatif bir paket ihtiyacı ortaya çıkardı aslında bu Alert.prompt ihtiyacının herhangi bir pakete ihtiyaç duymadan react-native paketi içerisinde yer alan Modal component’i kullanılabilir ki zaten bu paket’in source code’una baktığınızda Modal kullandığını görüyoruz fakat Acil bir ihtiyaç durumu sözkonusu olduğunda hem iOS hemde Android tarafında kullanabileceğim ortak bir yapı olsun diyorsanız hızlıca paketi indirip kullanabilirsiniz.
https://github.com/mmazzarolo/react-native-dialog
🖌 Çizim
react-native-sketch
Dokunarak grafik çizmek için kullanabileceğiniz küçük ama kullanışlı paketlerden biri olan react-native-sketch ile çizim adına güzel işler çıkarabilirsiniz.
Özellikler
- 👆 Parmaklarınızla çizim yapın, ve oluşturduğunuz görseli kaydedin.
- 🖍 Kalem rengini ve boyutunu anlık değişitirin.
- 👻 Saydam görüntüler oluşturun (yada oluşturmayın 😃).

https://github.com/jgrancher/react-native-sketch#readme
🖌 Görsel İşlemleri
lottie-react-native
iOS ve Android mobil cihazlarda Adobe After Effects animasyonlarınızı oynatma imkanı sunan bu plugin ile harika görsel şovlar oluşturabilirsiniz.





https://github.com/airbnb/lottie-react-native
react-native-vector-icons
Bu pakete beni ikon arama derdinden kurtardığı için bayılıyorum içerisinde 6.0.2 versiyonu ile beraber gelen 10000+ civarında ikon bulunmaktadır. İkon paketi listesi ise şöyledir;
AntDesignby AntFinance (297 icons)Entypoby Daniel Bruce (411 icons)EvilIconsby Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons)Featherby Cole Bemis & Contributors (v4.7.0, 266 icons)FontAwesomeby Dave Gandy (v4.7.0, 675 icons)FontAwesome 5by Fonticons, Inc. (v5.3.1, 1341 (free) 3978 (pro) icons)Foundationby ZURB, Inc. (v3.0, 283 icons)Ioniconsby Ben Sperry (v4.2.4, 696 icons)MaterialIconsby Google, Inc. (v3.0.1, 932 icons)MaterialCommunityIconsby MaterialDesignIcons.com (v2.8.94, 2894 icons)Octiconsby Github, Inc. (v8.0.0, 177 icons)Zocialby Sam Collins (v1.0, 100 icons)SimpleLineIconsby Sabbir & Contributors (v2.4.1, 189 icons)
https://github.com/oblador/react-native-vector-icons
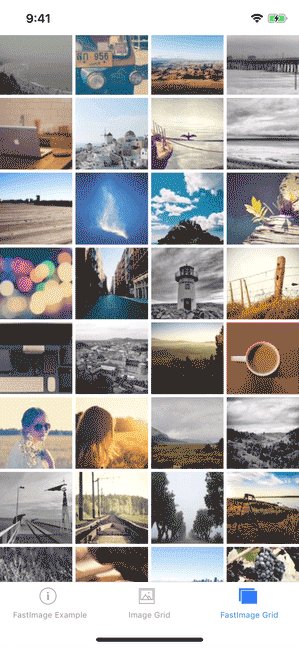
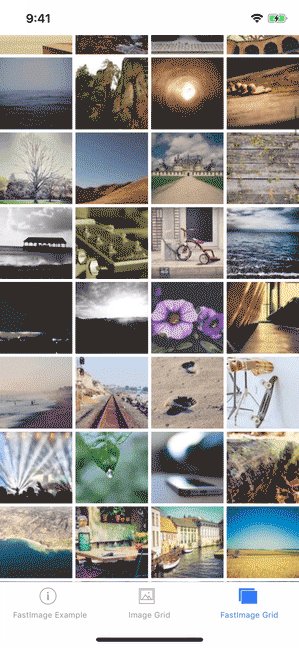
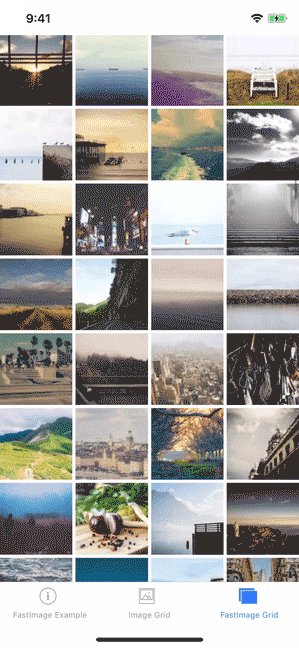
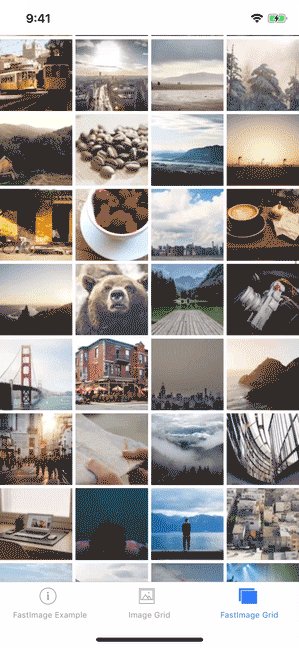
react-native-fast-image
FastImage yüzlerce görsel ile ilgili işlem gerçekleştirdiğiniz ekranlarda hızlı ve güvenli olarak ihtiyacınızı karşılamak için oluşturulmuş bir plugindir. FastImage plugin’i SDWebImage (iOS) ve Glide (Android) plugin’leri üzerine ek geliştirmeler yapılarak tek paket haline getirilmiş bir plugindir.
Özellikler
- Agresif görsel önbellekleme.
- Authorization header’ları ekleyebilme.
- Görsellere önclik verilebilir.
- Görsellerin yeniden yüklenmesi sağlanabilir.
- GIF Desteği.
- Kenarlıkları kıvrımlaştırma desteği(Border Radius).

https://github.com/DylanVann/react-native-fast-image
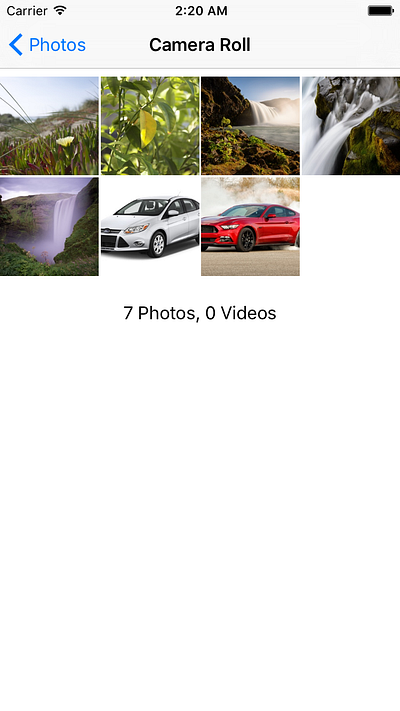
react-native-image-crop-picker
Görsel kırpma ile ilgili ihtiyaçlarınızda güvenle kullanabileceğiniz pluginlerden biri olan bu plugin sayesinde ios/android sistemlerinden ister kameradan çekim yaparak istersenizde galeriden görsel seçerek ilgili görsel üzerinde kırpma işlemi yapabilirsiniz.
Özellikler
- Vİdeo/Görsel seçim desteği.
- Kırpılan görselin kalitesini ayarlayabilir böylelikle boyut düşürme işlemini yapabilirsiniz.
- Çoklu seçim desteği.
 |  |  |
https://github.com/ivpusic/react-native-image-crop-picker
🌈 Kullanıcı Arayüzü
NativeBase

İçerisinde diğer hazır bileşenlere sahip temalardan daha fazla bileşeni barındıran open source template kit’lerden biridir birçok projemde sorunsuz kullandığım template kit’idir eğer çok yoğun olarak çeşitli bileşenlere ihtyicınız olacaksa düşünmeden kullanabilirsiniz.
https://nativebase.io/
React Native Elements

Etikeyici uygulamalar için etkileyici tasarımlara ihtiyacınız var ve tasarıma ayıracahk vaktiniz yada yeteneğiniz yoksa kolayca bu ve bunun gibi arayüz paketlerini kurarak kolayca sizin için hazırlanmış component’leri kullanabilirsiniz.
https://react-native-elements.github.io/react-native-elements/
React Native Paper
Kullandığım arayüz paketlerinden biri olan ve gerçekten ortaya güzel işler çıkarabilmek için kullanabilirsiniz.

Özellikler
- Material Design v2.0 Kuralları benimsenerek oluşturulmuş.
- Platform adaptasyonu.
- Tüm kontrollerde RTL desteği.

https://github.com/callstack/react-native-paper
react-native-modal
react-native-modalbox
react-native-animatable
https://github.com/oblador/react-native-animatable
react-native-splash-screen
Uygulamaların açılışında genelde ürün adı yada firmadı adının kısa süreli gösteren ve uygulama hazır olduğunda ana ekrana aktarıldığı sayfa olan açılış ekranlarını kendinize özel hazırlamak ve göstermek için kullanabileceğiniz bir plugindir.
https://github.com/crazycodeboy/react-native-splash-screen
react-native-progress

react-native-step-indicator


🔊 Medya
Uygulamanız içerisinden paylaşım özelliğini kolaylıkla kullanabilmenizi sağlayan bir plugin’dir.
| Android | IOS | Windows | |
|---|---|---|---|
| Simple Share |  |  |  |
| UI Component |  |  | TODO |
https://github.com/react-native-community/react-native-share
react-native-sound
Ses dosyalarını oynatmak için kullanabileceğiniz bir plugindir.
https://github.com/zmxv/react-native-sound
react-native-pdf
Pdf dosyalarınızı görüntülemek için kullanabileceğiniz kullanışlı bir pakettir.
https://github.com/wonday/react-native-pdf
Bu paket için yazmış olduğum React Native PDF Gösterimi adlı makaleye göz atabilirsiniz.
🔨 Araçlar
Lodash
C# linq’da array, ienumerable ve iecollection nesneleri üzerinde gelişmiş olarak yaptığımız sorgulamaların ve bu sorgulamalar için kullandığımız metodları javascript tarafında kolayca kullanabileceğiniz çok fazla metod yer almaktadır hesaplama, yeni türde liste elamanları üretme, birleştirme gibi birçok yardımcı metod yer almaktadır ayrıca varolan javascript array metodlarından daha hızlı işlem yapan alternatif metodları kullanmanız hız açısından size çok avantaş sağlamaktadır.
https://lodash.com/
Moment
React-native dışında diğer tüm javascript’in yer aldığı projelerimde kullandığım ve sürekli önerdiğim harika bir tarih/saat işlemleri için bir kütüphanedir.
https://momentjs.com/
react-native-device-info
Cihaza ait neredeyse tüm bilgilere erişmenizi sağlayan çok kullanışlu bir paket. Hangi özelliklere erişildiği ile ilgili alttaki tabloya gözatabilirsiniz tablo pluginin github hesabından alınmıştır ve 0.26.1 versiyonuna ait bilgilerdir.
| Metod | Geri Dönüş Türü | iOS | Android | Windows | Dahil Olduğu Device-Info Paket Sürümü |
|---|---|---|---|---|---|
| getAPILevel() | number | ❌ | ✅ | ❌ | 0.12.0 |
| getApplicationName() | string | ✅ | ✅ | ✅ | 0.14.0 |
| getBatteryLevel() | Promise<number> | ✅ | ✅ | ✅ | 0.18.0 |
| getBrand() | string | ✅ | ✅ | ✅ | 0.9.3 |
| getBuildNumber() | string | ✅ | ✅ | ✅ | ? |
| getBundleId() | string | ✅ | ✅ | ✅ | ? |
| getCarrier() | string | ✅ | ✅ | ❌ | 0.13.0 |
| getDeviceCountry() | string | ✅ | ✅ | ✅ | 0.9.0 |
| getDeviceId() | string | ✅ | ✅ | ✅ | 0.5.0 |
| getDeviceLocale() | string | ✅ | ✅ | ✅ | 0.7.0 |
| getDeviceName() | string | ✅ | ✅ | ✅ | ? |
| getFirstInstallTime() | number | ❌ | ✅ | ✅ | 0.12.0 |
| getFontScale() | number | ✅ | ✅ | ❌ | 0.15.0 |
| getFreeDiskStorage() | number | ✅ | ✅ | ❌ | 0.15.0 |
| getIPAddress() | Promise<string> | ✅ | ✅ | ✅ | 0.12.0 |
| getInstallReferrer() | string | ❌ | ✅ | ❌ | 0.19.0 |
| getInstanceID() | string | ❌ | ✅ | ❌ | ? |
| getLastUpdateTime() | number | ❌ | ✅ | ❌ | 0.12.0 |
| getMACAddress() | Promise<string> | ✅ | ✅ | ❌ | 0.12.0 |
| getManufacturer() | string | ✅ | ✅ | ✅ | ? |
| getMaxMemory() | number | ❌ | ✅ | ✅ | 0.14.0 |
| getModel() | string | ✅ | ✅ | ✅ | ? |
| getPhoneNumber() | string | ❌ | ✅ | ❌ | 0.12.0 |
| getReadableVersion() | string | ✅ | ✅ | ✅ | ? |
| getSerialNumber() | string | ❌ | ✅ | ❌ | 0.12.0 |
| getSystemName() | string | ✅ | ✅ | ✅ | ? |
| getSystemVersion() | string | ✅ | ✅ | ✅ | ? |
| getTimezone() | string | ✅ | ✅ | ✅ | ? |
| getTotalDiskCapacity() | number | ✅ | ✅ | ❌ | 0.15.0 |
| getTotalMemory() | number | ✅ | ✅ | ❌ | 0.14.0 |
| getUniqueID() | string | ✅ | ✅ | ✅ | ? |
| getUserAgent() | string | ✅ | ✅ | ❌ | 0.7.0 |
| getVersion() | string | ✅ | ✅ | ✅ | ? |
| is24Hour() | boolean | ✅ | ✅ | ✅ | 0.13.0 |
| isAirPlaneMode() | Promise<boolean> | ❌ | ✅ | ❌ | 0.25.0 |
| isEmulator() | boolean | ✅ | ✅ | ✅ | ? |
| isPinOrFingerprintSet() | (callback)boolean | ✅ | ✅ | ✅ | 0.10.1 |
| isTablet() | boolean | ✅ | ✅ | ✅ | ? |
| hasNotch() | boolean | ✅ | ✅ | ✅ | 0.23.0 |
| isLandscape() | boolean | ✅ | ✅ | ✅ | 0.24.0 |
| getDeviceType() | string | ✅ | ✅ | ❌ | ? |
https://github.com/rebeccahughes/react-native-device-info
📜 Log
Sentry
Uygulamayı hazırladıktan markete atıyor ve diğer kullanıcıların uygulamayı yüklemesine imkan vermiş oluyoruz birde uygulama içerisine geri bildirim diye button koyuyoruz ki kullanıcı hata olunca bize döner diye düşünüyoruz ama mağlesef bu iş hiçte öyle olmuyor hata yaşayan kullanıcılar tepkilerini genellikle 2 yöntem ile gösteriyor 1.uygulamayı direkt siliyor 2.mağazadan uygulamaya saydırabiliyorlar 🙂 ama çok nadir kesimde geri bildirimi de kullanıyor tabi nadir bu kişi sayısı o yüzden yaşanabilecek tüm sorunları tek bir yerden görebilmek ve yönetebilmek için kullanabileceğiniz çok başarılı ve donanımlı bir plugindir. Şiddetle hazırlayacağınız her uygulamada Sentry yada benzeri loglama araçlarını kullanmanızı tavsiye ederim.
https://github.com/getsentry/react-native-sentry
🚥 Harita
react-native-maps
Android ve iOS için Google Maps apisini kullanan React Native bileşenidir.
https://github.com/lelandrichardson/react-native-maps
📆 Tarih & Saat
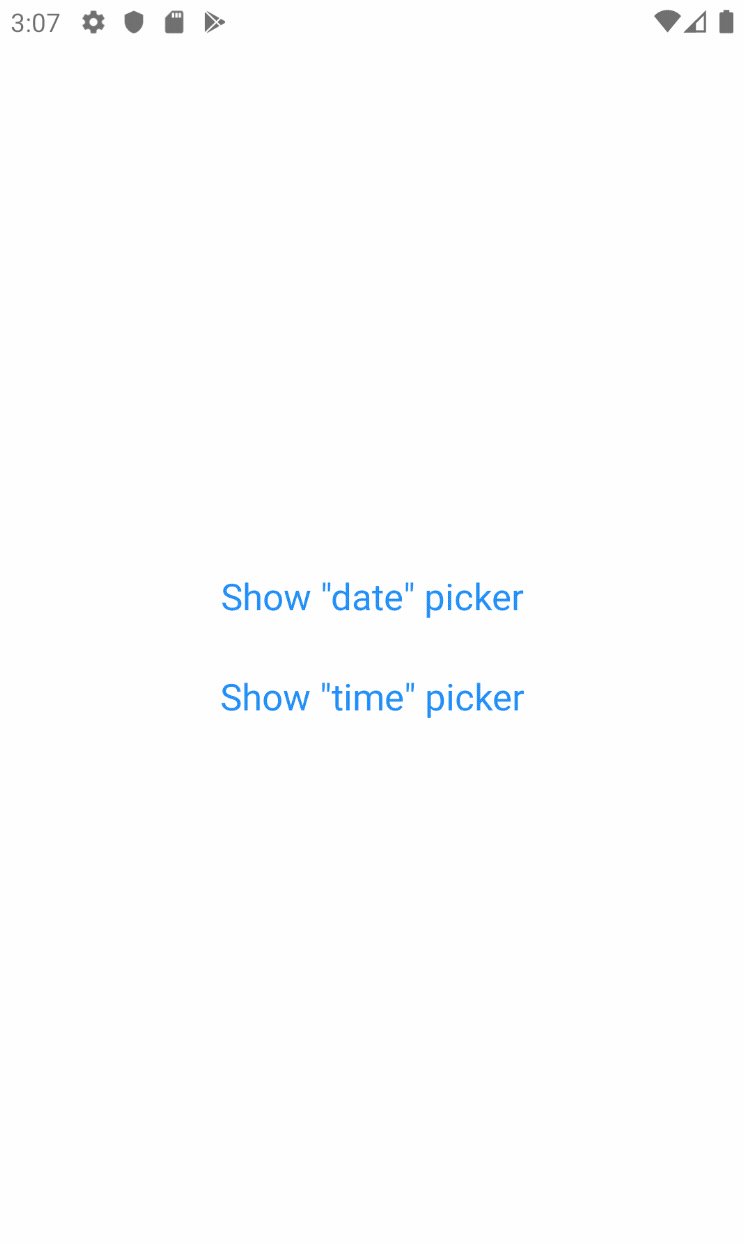
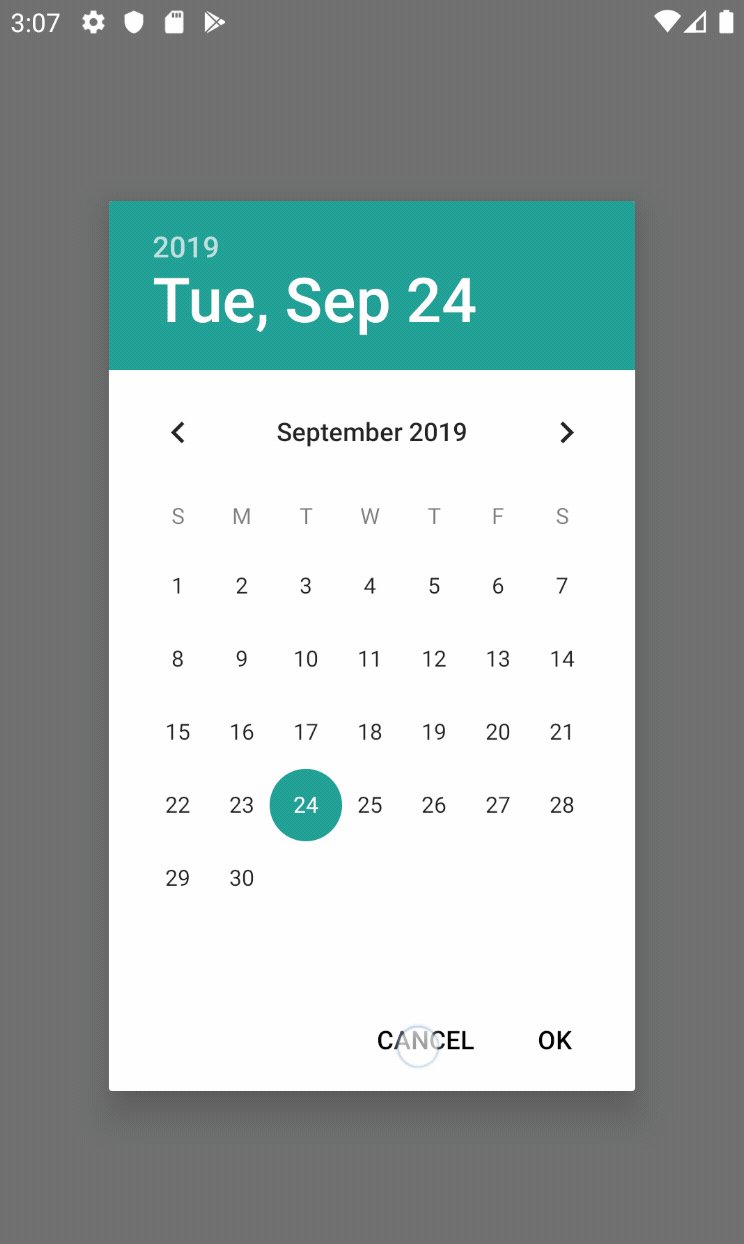
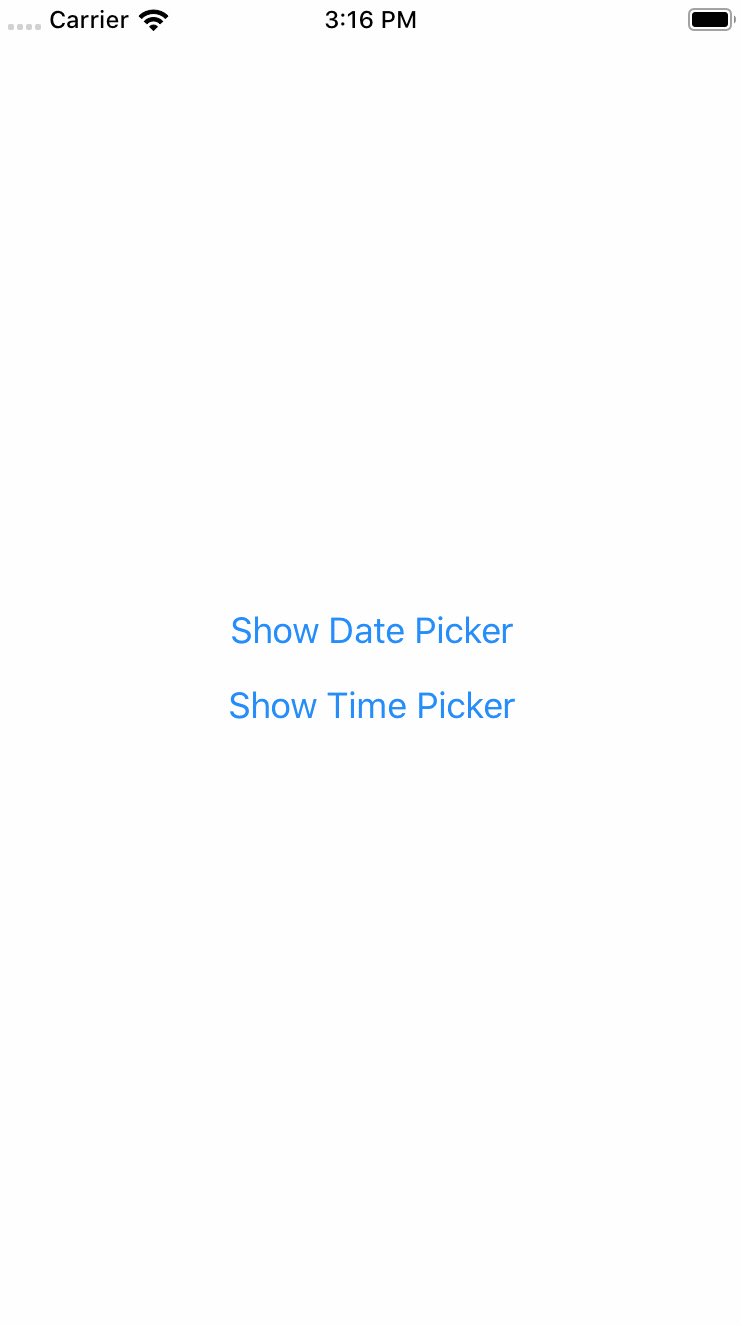
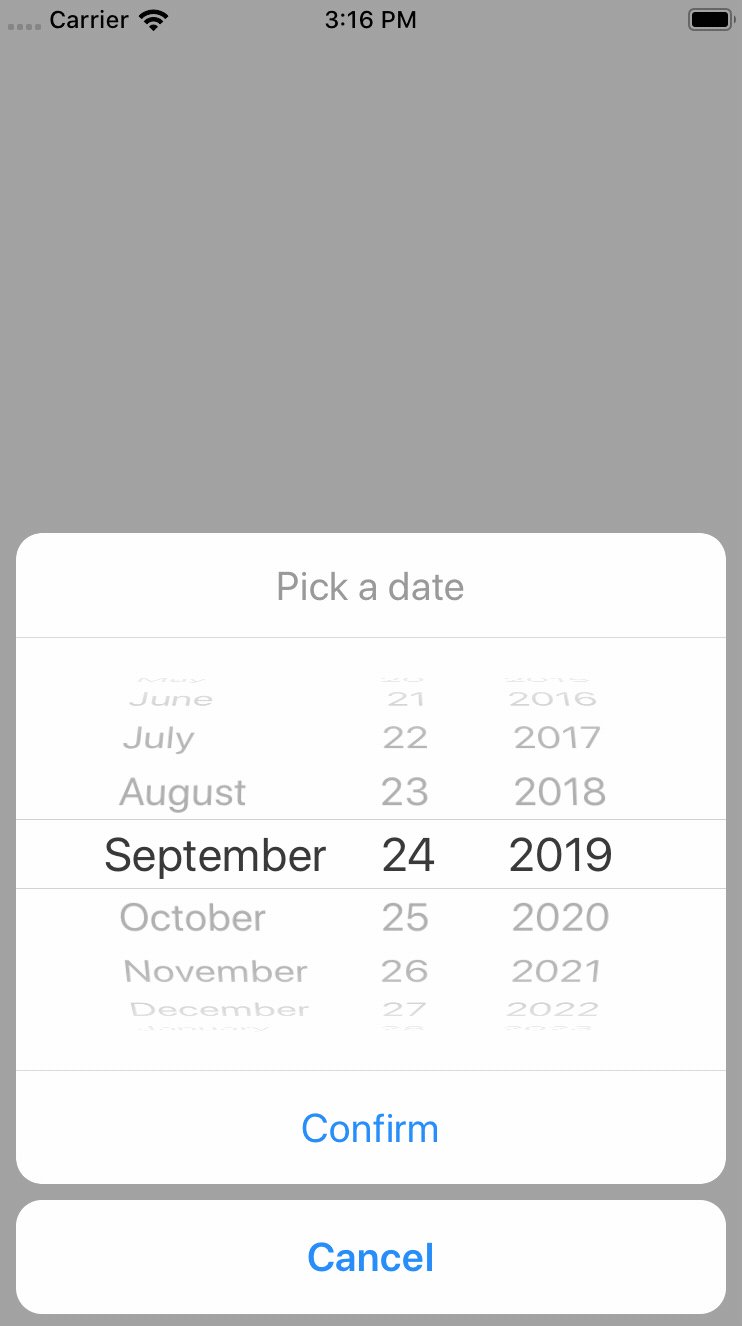
react-native-modal-datetime-picker


Android ve iOS platformlarında tarih saat seçimini modal’da yapmak ve bu seçimi yaparken native tarih saat seçim arayüzlerinden faydalanmak isterseniz kullanışlı ve güzel eklentilerden biridir.
https://github.com/mmazzarolo/react-native-modal-datetime-picker
🎌 Lokalizasyon
react-native-i18n
Uygulamanıza çok dil özelliğini kazandırmak için kullanabileceğiniz güzel bir plugindir.
https://github.com/AlexanderZaytsev/react-native-i18n
🚩 Route
Ekranlar arası geçişi sağlamak ve geçiş sırasında istenilen verileri taşımak için kullanabileceğiniz kaliteli bir plugindir.
https://reactnavigation.org/
React Router
React Navigation plugini için alternatif olarak kullanabileceğiz pluginlerden biri olan bu plugin ile ekranlar arasında geçişi sağlayabilir ve ekranlar arasında geçişi sağlarken veri taşıma işlemini gerçekleştirebilirsiniz.
https://reacttraining.com/react-router/
📚 Diğer React Native Makaleleri
- ReactNative dotnetify ile .Net Core SignalR’a Bağlantı
- React Native Typescript 101
- React Navigation Recursive Yönlendirme İşlemi Nasıl Yapılır?
- React Native Android Build “SDK location not found” Hatası ve Çözümü
✏️ React Native Önerilen Paketler konulu makale için lütfen olumlu-olumsuz tüm görüşlerinizi bana yorum yada mail yolu ile iletmeyi ihmal etmeyin.
🔗 React Native Önerilen Paketler konuku makalemizi sosyal medya kanallarından paylaşarak destek olursanız çok sevinirim.
👋 Bir sonraki makalede görüşmek dileğiyle.
React native paketleri listesi






Hocam merhabalar postunuzu çok işime yaradı ben reacte yeni başladım bu paylaştığımız eklentiler sadece app lerdim yoksa web tarafında da çalışırmi teşekkurler
React için olanlar react-native’de kullanılabiliyor ama bunun tersi durumu sözkonusu olmuyor çoğu zaman çünkü native mobil feature’lara erişim durumu olduğundan react-native paketlerini react’da kullanmak mümkün olmuyor ama bazı paketler react’da birebir kullanılabiliyorken bazılarının ise react’a özgü sürümleride mevcuttur. Kontrol etmekte fayda var.