Google tarafından geliştirilen ve ilk olarak Mayıs 2017’de I/O konferansında duyurulan flutter, 1.0 sürümü ile birçok büyük firmayı cezbetti hatta beta aşamasındayken bazı firmalar flutter üzerinden uygulama geliştirdiklerini duyurdu bu firmalardan bazıları Groupon, Philips Hue, Alibaba ve Tencent firmalarıdır ayrıca açık kaynak kodlu olup Dart dili üzerinden geliştirme yapmaya imkan tanımaktadır.
Flutter Nedir ve Neden Flutter?

Google mobil tarafta cross platform’un cazibesini keşfetmiş olacakki cross platform mobil geliştirme yapabileceğimiz bir framework üretmiş ve karşılaştırmalara göre şimdiye kadar ki en hızlı cross platform framework’ü olarak adını piyasaya çok hızlı duyurdu ayrıca benim gibi mobil uygulama geliştirme platformu evresi cordova < Xamarin < ReactNative olan biri içinde cezbettiğini belirtmeliyim. Sonraki mobil uygulamalarımı açıkçası Flutter ile geliştmek istiyorum neden böyle bir tercihte bulunduğumuda Neden Flutter? kısmında anlatmaya çalışacağım tabi farklı sorunlarda yer alabilir hem Flutter hemde ReactNative tarafında fakat ben sadece kendi tecrübelerim sonucunu aktarmaya çalışacağım.
Flutter nedir sorusuna cevap olarak daha önce Geliştirici Bülteni 7 – Haftalık Geliştiriciye Özel Gelişmeler bültenimizde de sizlerle paylaştığımız flutter tanıtım videosuna altta sizlerle tekrar paylaşıyorum “nedir” sorusuna cevap olacağını düşünüyorum.
Flutter ve Benzeri Cross Platform Araçlarının Amacı Nedir?
Şöyle ki Android geliştirmek için Java veya Kotlin gibi dillerden birini bilmeniz yada iOS geliştirmek için Swift veya Objective-C gibi dillerden birini bilmeniz gerekiyor bu her iki dilin ve SDK’sının öğrenmeye kalktığınızda çok büyük bir zaman gerekiyor diyelim ki öğrendik her ikisi için aynı ortak yapıyı ve tasarımı oluşturmaya çalıştığınızda o birebir çıktıyı yakalayamadığınız durumlar olacak yada yakalamak için ekstra efor ortaya koyulması gerekecek. İşte tam olarak bu gibi durumlar için tek yerden yazdığınız kodların çıktısının hem ios hem de android’de aynı olmasını istiyorsanız bir cross-platform geliştirme aracına ihtiyacınız var.
Nasıl Öğreniriz?
Çok fazla efor sarf etmeden öğreneceğiniz bir geliştirme aracı olduğunu belirtmek isterim ayrıca Türkçe kaynak konusunda da birçok geliştirici arkadaş tarafından medium yada kendi blog sayfalarından yayınladıklarını görmeye başladım buda Türkçe kaynak konusunda sevindirici bir durum. Öğrenmek için kaynak ihtiyaçlarınızı alttaki Faydalanabileceğiniz Kaynaklar kısmında paylaştığım linklerden faydalanabilirsiniz.
Neden Flutter?
- Dart dili üzerinde geliştirme yapmanız ve compile edilebilir bir dil olması dolayısıyla yapacağınız en ufak bir sözdizimi gibi durumlarda compile edilmediğini göreceksiniz bu durum react-native tarafında oldukça can sıkıyor eğer typescript üzerinden react-native geliştirmesi yapmıyorsanız o zaman daha da can sıkan durumlar ortaya çıkabiliyor özetle Dart ile geliştirme yapmanın ayrı bir keyif verdiğini belirtmek isterim.
- Flutter cross-platform olduğundan farklı mobil işletim sistemleri için bir yerden yazacağınız kod ile çıktı alabilirsiniz.
- Flutter widget olarak çok zengin olduğunu belirtmek isterim ayrıca tasarım olarak Android için Material Design ve iOS içinde Cupertion tarzı stile sahip widget’lara sahip olduğundan platform özelinde tasarımsal çıktılar alabileceksiniz.
- Daha önce sıklıkla React Native tarafında kullandığımız ve Flutter tarafında daha optimize olarak çalışan “Hot Reload” özelliği sayesinde geliştirme esnasında yazdığınız kodların anlık olarak mobil ortamda çıktısını görebiliyoruz.
- React Native gibi araya bir Javascript Bridge(Javascript Köprüsü), Xamarin Gibi araya Mono Compiler’ını ve son olarak cordova gibi araya bir webview koymadan native olarak çıktı almanızı sağlayan şuan için en başarılı mobil cross platform geliştirme araçlarından biri olma ünvanını elinde bulunduruyor.
Flutter mı React Native mi?
Aslında bir üstteki Neden Flutter kısmında bu karşılaştırmaların bazılarına değindim ama burada her iki karşılaştırma için derlenmiş olarak bulabileceksiniz.
- Flutter araya herhangi bir ekstra arayüz dönüştürücü koymadığından performans olarak React Native’den daha üstün. React Native .jsx yada .tsx dosyaları içerisindeki tanımlamalarımız arayüz’e dönüştürürken bir Javascript Bridge adını verdiği mekanizma ile asenkron olarak ekran çıktısı ürettiğini biliyoruz bu durumda çok küçük ve orta ölçekli uygulamalarınızda react-native üzerinde bir performans sorunu ile karşılaşacağınızı düşünmüyorum. Diğer bir konu ise çalışma zamanında React Native’in tür dönüşümlerinden çok can sıkıcı hatalar verdiğine şahit oldum ve varolan uygulamalarım üzerinden de şahit olmaya devam ediyorum.
- Flutter üzerinden yerleşik olarak gelen daha fazla widget yer alıyor. React native tarafında basic seviyedeki button, view, listview dışındaki herşey için component indirmeniz gerekiyor buda büyük projelerde component yığını oluşmasına sebep olabiliyor, tecrübe ile sabittir.
- Cross platform geliştirme araçlarının sloganı genellikle “Bir kez yaz, her yerde kullan” olsa da özel tüm ihtiyaçlar için ekstra bileşen yada component indirmeniz gerekiyor ama Flutter tarafında bu en aza indirilmiş seviyededir.
- React Native 2015 yılında, Flutter ise 2017 yılında piyasaya sürülmüştür o yüzden Ekosistem olarak React Native daha büyük bir kaynağa sahip iken Flutter yeni yeni React Native’e yetişmeye başladı ve çok hızlı bir şekilde aradaki açığı da kapatıyor.
Mobile Cross Platform Geleceği Ne Yönde?
Eskisi gibi sadece tek bir dil yada teknoloji öğrenerek iş hayatımızı idame ettiremiyoruz her gün çıkan yeni gelişmelere ayak uydurmamız gerekiyor. Bu her çıkan yeni gelişmeyi benimsemeniz gerektiği anlamına gelmiyor eğer yeni olarak sunulan bir gelişme üstüne bir şeyler koyabilmiş ise ve gerçekten bize kazandırdıkları(zaman, maliyet, özellik) daha fazla ise o zaman tercih etme ve öğrenme gereksinimine sahip olduğunu bilmeliyiz. Mobile cross platform konusunda React Native şuan liderliği elinde bulundururken Cross Platform’lardan En Popülerleri kısmında görebileceğiniz üzere aradaki farkı sonrasında çıkmış olmasına rağmen ciddi ciddi kapattığını görüyoruz.
Cross Platformlardan En Popülerleri
Alttaki grafik Google Trends tarafından son 12 aylık veri anlık olarak verilmektedir ve karşılaştırmaya Sadece React Native, Flutter, Cordova ve Xamarin dahil edilmiştir.
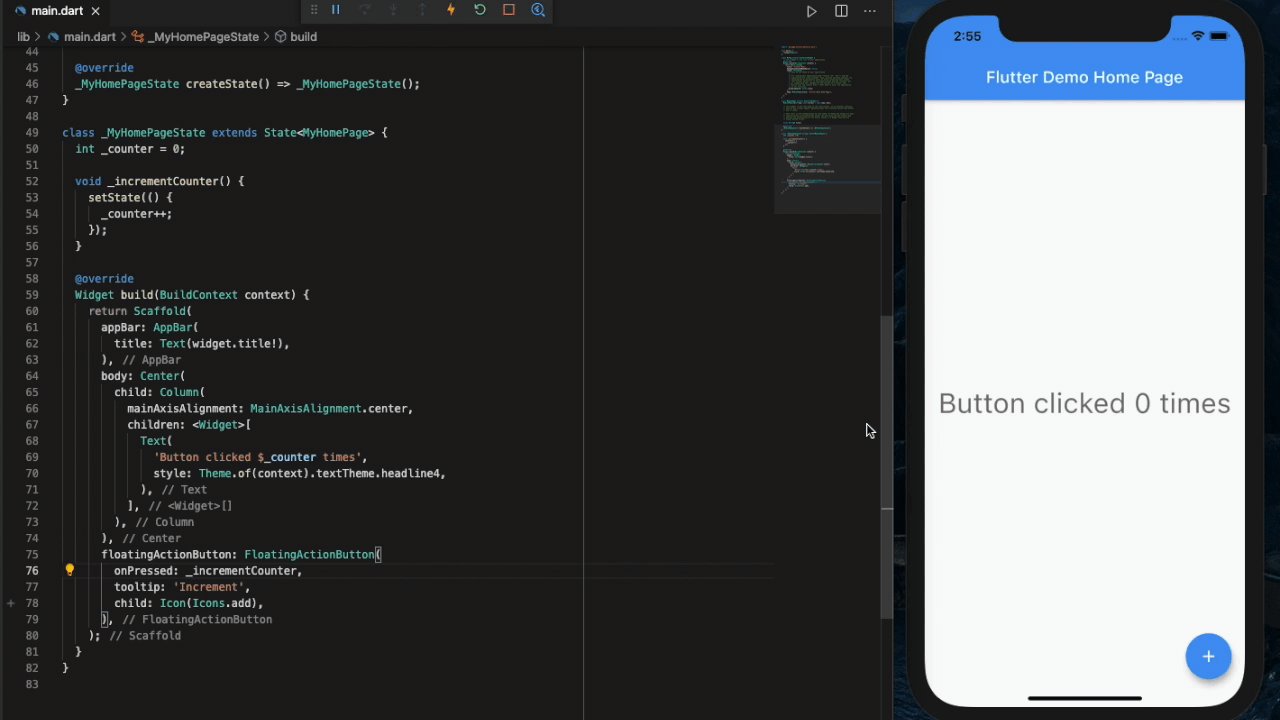
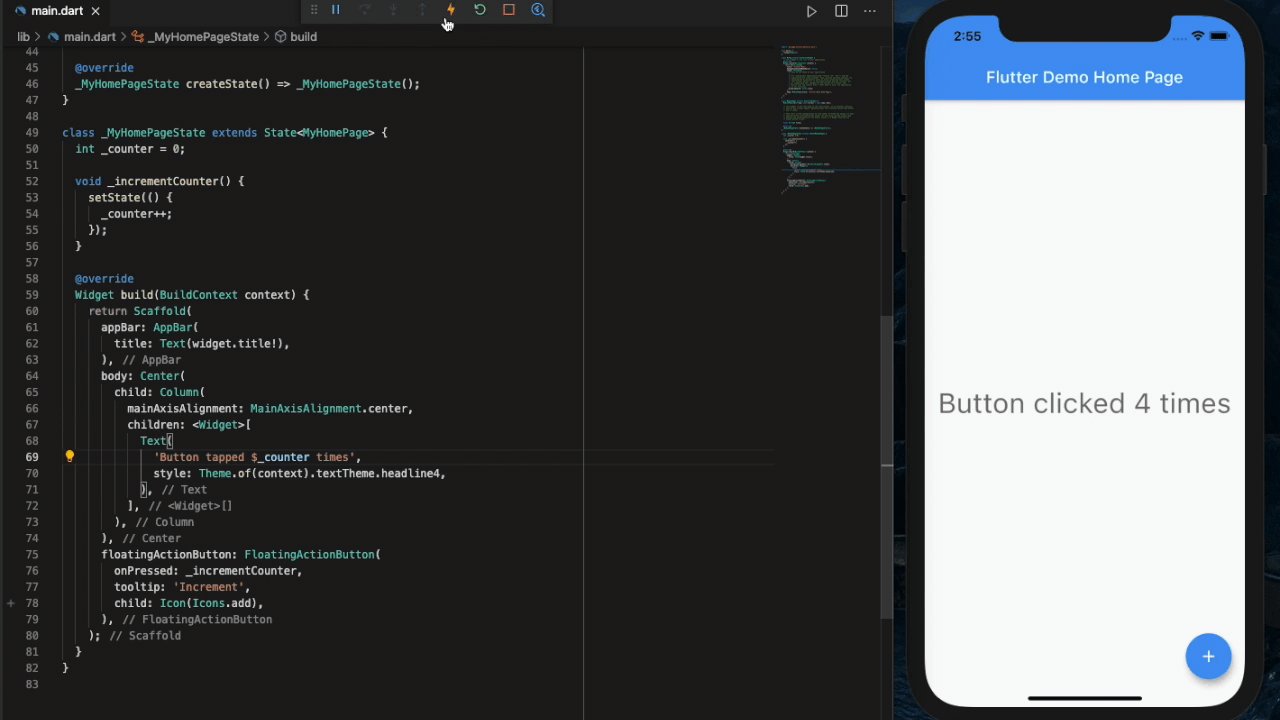
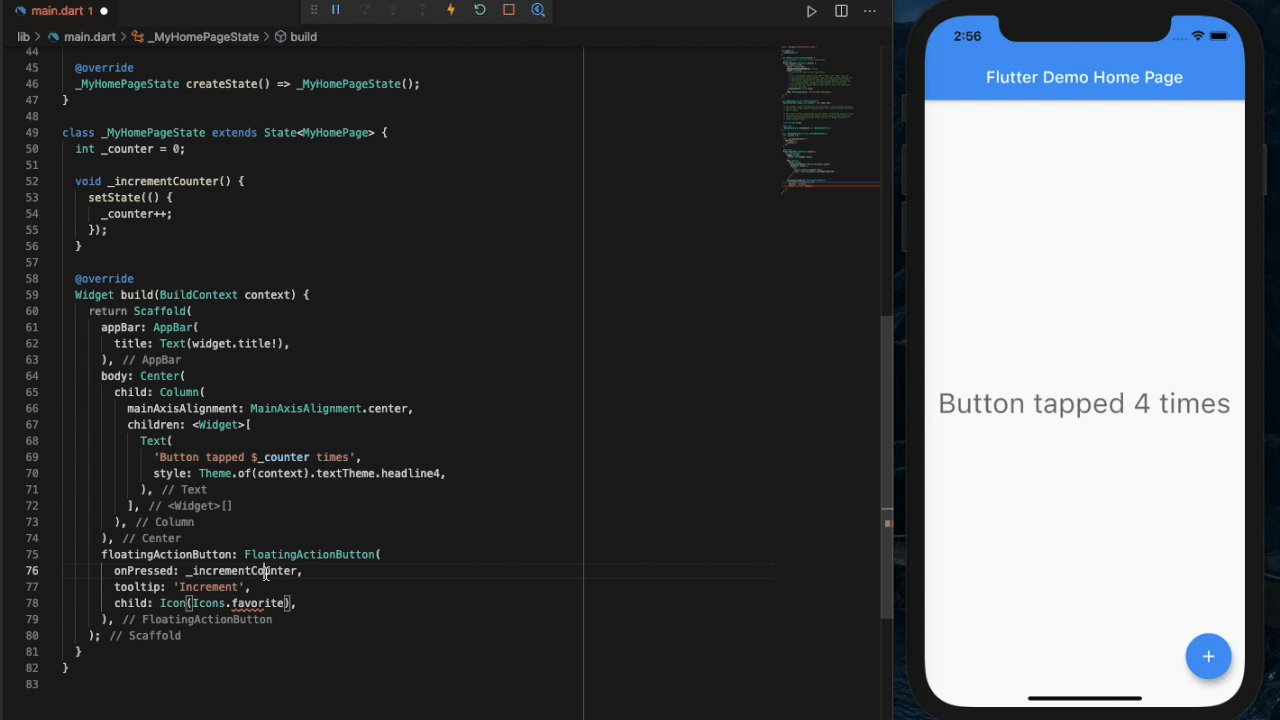
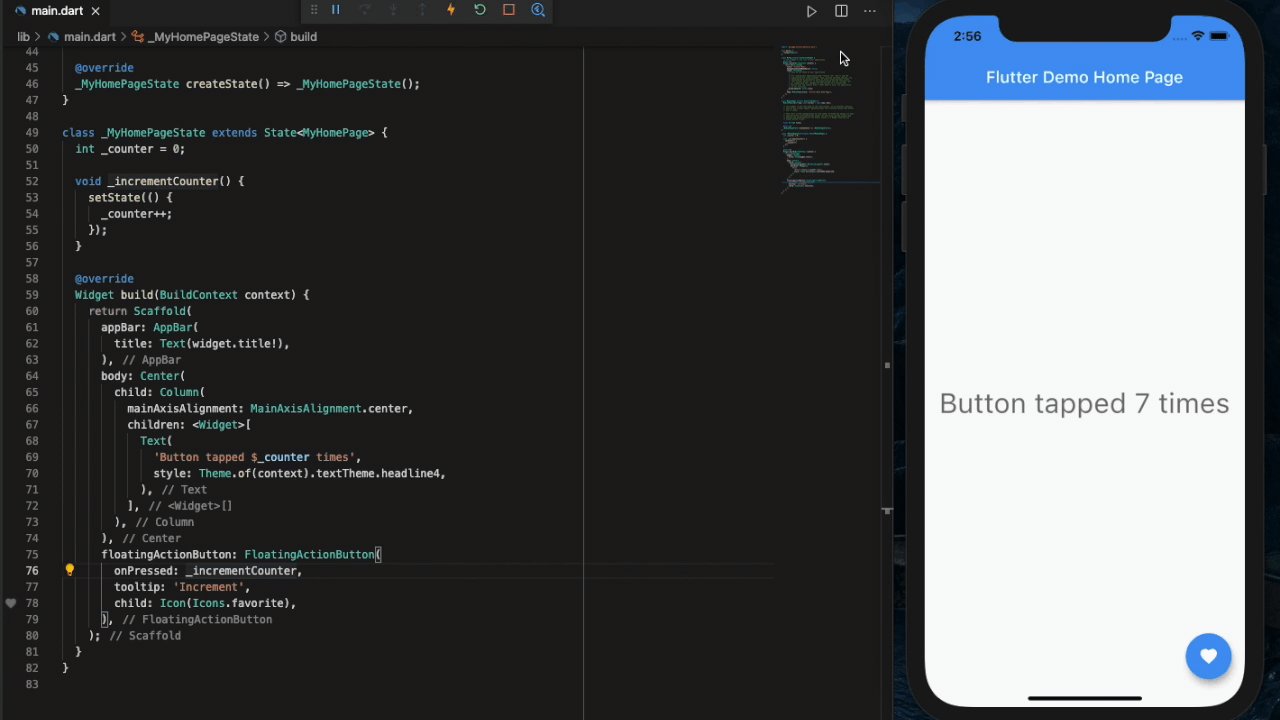
Hot Reload
Makalenin bu kısmına kadar birçok defa “Hot Reload” dan bahsettik peki gerçekten nedir bu “Hot Reload”? Alttaki görsel bu sorunun cevabını makale içerisinde “Hot Reload” için yazdıklarım üzerine ekleyerek daha anlaşılır olacağını düşünüyorum.

Etkileyici Arayüzler Tasarlama Olanağı
Makalenin önceki kısımlarında Flutter’ın arayüz geliştirme noktasında çok zengin ve özgür olduğu belirtmiştik ve diğer geliştirme araçlarına göre hazırda birçok widget’ın halihazırda yer aldığını belirtmiştik bu doğrultuda alttaki örnek ekran görüntülerinde olduğu gibi etkileyici tasarımlar oluşturabilirsiniz.
 | ||
 |  |  |
Yapılabilecek örnek uygulamalar konusunda alttaki videoyuda seyretmenizi tavsiye ederim.
Flutter ile Hangi Ortamlarda Geliştirme Yapılabilir?
Flutter ile geliştirmeye karar verdiniz ama işletim sistemi olarak hangi işletim sistemlerinde çalıştığını öğrenmek istiyorsanız şunu söyleyebiliriz Windows, Linux ve Mac ortamlarında özgürce Flutter ile mobil uygulamalar geliştirebilirsiniz Flutter Ortam kurulumunu Windows ve Mac üzerinde nasıl yapıldığını ayrı bir makale olarak sonraki haftalarda ele alacağım aktif olarak bu iki platform’u kullandığımdan sadece windows ve mac üzerinden Flutter geliştirme ortamının nasıl kurulduğuna ve neler gerektiğine bakacağız.
Minimum Hangi SDK Sürümleri ve Donanımı Desteklemektedir?
Flutter ile uygulama geliştirdiğinizde diğer cross platformlarda olduğu gibi geliştirme yapabileceğiniz minimum bir SDK(Software Development Kit) sürümü ve donanım özelliği kısıtlaması yer alıyor. Android tarafında Jelly Bean(v16) 4.1.x ve daha yeni sdk sürümleri üzerinden geliştirme yapmaya izin veriyorken iOS tarafında iOS 8 ve daha yeni SDK sürümleri için uygulama geliştirmeye izin vermektedir Donanım olarak Android’in ARM işlemcilerini desteklemektedir. iOS tarafında ise 64-bit işlemci mimarisini desteklemesi ile iPhone 5s ve üstü cihazlara uygun uygulama geliştirmeye imkan tanıyor.
Web Çıktısı Almak
Flutter daha yeni yeni release’i yayınladığını söylemişken hiç durmadan hemen Hummingbird adlı yapısını duyurdu, Hummingbird flutter projenizde ekstra bir değişiklik yapmadan web ortamında çalışmasını sağlayan bir yapıdır. Örnek bir flutter projesinin web’de nasıl çalıştığı ile ilgili demo animasyonlu görüntüye altta sizlerle paylaştım.

HummingBird ile ilgili detaylı bir makaleyi ayrıca yayınlamayı düşünüyorum.
Buraya kadar Flutter Nedir ve Neden Flutter gibi sorulara cevap aradık umarım gerekli cevapları verebilmişizdir. Bir sonraki makale olan Flutter Ortamı Nasıl Kurulur ve Neler Gerekiyor? adlı makaleden Flutter Ortamı Nasıl kurulur ve ortamı kurmak için neler gerekiyor bu soruların cevabını bulabilirsiniz.
Faydalanabileceğiniz Kaynaklar
- Flutter Resmi Sayfası: https://flutter.io
- Flutter Dökümantasyonu: https://flutter.io/docs
- Flutter Github: https://github.com/flutter/flutter
- Kişisel Flutter Repository Adresim: https://github.com/muratoner/Flutter.git
✍ Flutter Nedir ve Neden Flutter? makalesi için lütfen olumlu-olumsuz tüm görüşlerinizi bana yorum yada mail yolu ile iletmeyi ihmal etmeyin.
🔗 Flutter Nedir ve Neden Flutter? makalesini sosyal medya kanallarından paylaşarak destek olursanız çok sevinirim.
👋 Bir sonraki makalede görüşmek dileğiyle.






Flutter öğrenmek için bir altyapı gerekir mi sıfırdan başlasak olur mu. Yani önce java veya kotlin bilmek gerekr mi.
Sıfırdan başlasan olur ama ios ve android tarafında temel seviyede yapının nasıl olduğunu bilmek sizi hızlandırır ve sorunlara daha hızlı çözüm bulmanıza yardımcı olur. Son olarak native’de(ios,android) en üst seviye olarak kendi native paketlerinizi yazmak ve flutter’da kullanmak istediğinizde ios ve android tarafı da öğrenme girişiminde bulunabilirsiniz.
Merhaba
Mobil app yazılım için bana ulaşın
….@yandex.com
Tşk ederim
iyi çalışmalar
Flutter veya dart dili için önerebileceğiniz türkçe kurslar var mı acaba ?
Maalesef Flutter ve Dart için izlediğim bir Türkçe kurs olmadığından sizi de yanlış yönlendirmek istemem.
btk akademide flutter ile ilgili eğitim serisi mevcuttur. Oradan öğrenebilirsiniz.
HummingBird’i şimdi öğrendim, büyük bir artı sağlıyor
Kesinlikle mobil için yazdığınız kodun web için çalışması iyi bir gelişme.